Installation
Installation – How to install the plugin
Before you install any plugins you should always make a backup of your database. So please, please make a back up of your database before you continue!
Option 1
You can use the WordPress built in installer, or you can install the plugin manually…
Option 2 (manual installation)
- Unzip the file wp-get-personal.zip. You should have a folder with a php file inside.
- Login to your website via FTP
- Delete any existing wp-get-personal folder from the /wp-content/plugins/ directory
- Upload wp-get-personal folder to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
Configuration – How to Configure Your Page
Note: There isn’t a dedicated settings page for WP Get Personal in WP-Admin. The only setting that needs to be made is on the “edit page” page.
Another Note: The plugin only works with Pages – it doesn’t work with blog posts. It now works with both posts and pages!
You can either create a new page/post or use an existing one. Currently the plugin will not work if the page is the homepage – but it can be any other page. Your “Get Personal” page can now be your homepage!
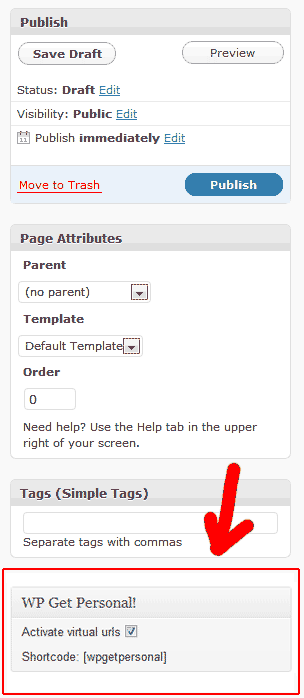
On the right of the “edit page” page you’ll see the WP Get Personal option box. Make sure it’s checked and the save the page.

How to get the name to appear inside your text
Use the following shortcode wherever you want the name to appear:
[wpgetpersonal]
You can also append the shortcode to urls in hyperlinks to other pages (just make sure you’ve activated the plugin for the destination page).
There’s also a fallback setting in the shortcode which you can use to specify text to use in place of the missing name:
Dear [wpgetpersonal fallback=”colleague”]
You can also use different fallback settings for each instance of the shortcode on the page. For example, later in the page you might want to use:
[wpgetpersonal fallback=”my good friend”]
When you’ve saved the page you can preview it and add the name to the end of the url.
How to display multiple contact details e.g. company name
Send each section separated by a hyphen e.g.
https://wpgetpersonal.com/secret/Steve-Henty
The use the “section” parameter to display the section you need. e.g.
[wpgetpersonal section=”2″] will display “Henty”
How do I integrate with AWeber/GetReponse/MailChimp/etc?
Just add the first name personlization variable to the URL in your email message.
GetResponse
https://wpgetpersonal.com/secret/[[firstname]]
MailChimp
https://wpgetpersonal.com/secret/*|FNAME|*
iContact
https://wpgetpersonal.com/secret/[fname]
iContact
https://wpgetpersonal.com/secret/%User:FirstName%
Constant Contact
Please use the “Insert” toolbox they give you to insert the contact’s first name. Look for “Contact details” and then select “First name”. It will look like this after you insert it:
https://wpgetpersonal.com/secret/First Name
Note: if you just type in “First Name” or (Contact First Name) it won’t work – you need to insert it using the toolbox.
Instant Customer
https://wpgetpersonal.com/secret/{firstname}
or
https://wpgetpersonal.com/secret/{firstname}-{lastname}
AWeber
https://wpgetpersonal.com/secret/{!firstname_fix}
Note about AWeber: they don’t support click tracking for this kind of link. If you need click tracking please use the following workaround:
It’s not as pretty but it works!
How can I look up data and merge it into my page/post?
You can look up data in a CSV file by specifying a value for the lookup_url attribute of the wpgetpersonal shortcode. The first column of the CSV file must be the value you want to look up. You can then display the values in the other columns by using tags inside the shortocde content. Examples of tags:
{1} will display the first column in the CSV data. This is the lookup column so it will be the same value as the value attached to the end of the url. This will typically be a unique ID.
{2} will display the value in the second column of the CSV data
{3} will display the value in the third column of the CSV data
{4} … etc
Complete example usage:
The following CSV file is stored at http://mydoamin.com/mycsvfile.csv
x43252,Henty,Mr,SH Web Consulting, London
x67434,Smith,Mrs,XYZ Lawyers, New York
x67434,Bardot,Ms,Brigitte Modelling Agency, Paris
The sales page on http://mydoamin.com/special-offer/ contains the following shortcode and content:
[wpgetpersonal lookup_url=”http://mydoamin/mycsvfile.csv”]
Dear {2} {3},
Find out how {4} can save 40% on taxi costs!
You live in {5} so you know how difficult it is getting from A to B …
[/wpgetpersonal]
When the URL http://mydoamin.com/special-offer/x43252 is accessed the visitor will see the following content:
Dear Mr Henty,
Find out how SH Web Consulting can save 40% on taxi costs!
You live in London so you know how difficult it is getting from A to B …
…………
Notes
1. as of WordPress 3.5 this must be alphanumerical (ie. it can’t be all numeric digits)
2. By default, the separator is assumed to be a comma but this can be configured by specifying a value for the lookup_separator attribute.
e.g. [wpgetpersonal lookup_url=”http://mydoamin/mycsvfile.csv” lookup_separator=”;”]…[/wpgetpersonal]
This will assume that the values inside the CSV file are separated by a semi-colon instead of a comma.
Can add extra text or punctuation to the personalization values?
Sometimes it’s necessary to use a completely different sentence or punctuation when displaying personalized values and fallback values.
For example you may want to display the following text for anonymous users:
Dear Friend, …
But in the case of a virtual URL like this:
http://mydomain.com/Steve
…you may want to display:
Welcome back Steve!
In this case you can use the fallback attribute along with tags inside the content like this:
[wpgetpersonal fallback=”Dear Friend,”]
Welcome back {1}!
[/wpgetpersonal]

Comments are closed.